1. はじめに
このブログは、wordpressを使っています。
wordpressを始める時って、けっこう気合いが入りますよね。
少なくとも、ぼくはかなり気合いが入っていました。
これからどんなデザインにしようか、どんな内容のブログを書いていこうか、どんなプラグインを入れていこうかと。
もっと大げさに言うと、 「さあ、自分の世界をどう表現していこうか」、みたいな。
その全体のデザインを大きく左右することになる、テーマ決め。
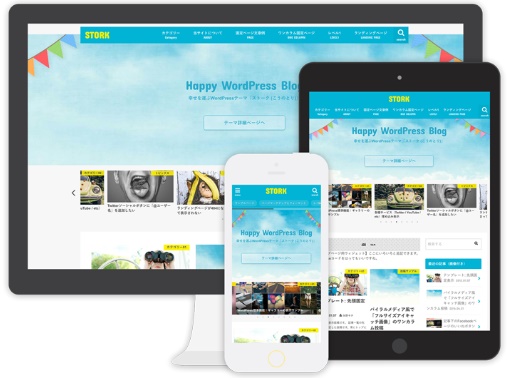
結論から言うとぼくは、OPEN CAGEが提供している「stork」という有料のテーマを選択しました。
無料でも使えるワードプレスに、有料のテーマを導入するのにはわりと勇気がいりましたが、そうするに至った経緯をご紹介しますね。
2. 自由にデザインすることの煩雑さ
「ページのデザインをかなりのレベルで自由に決められる」ということは、ぼくがワードプレスを使い始めた理由の一つです。
とても魅力的なことではありますが、それは同時に、好みのデザインにするにはかなりの知識が必要、ということにもなります。
色々と調べていると、デザインやレイアウトの設定にはけっこう時間がかかり、そこにこだわっているとなかなかブログを書き始められない、ということがわかってきました。
そして、そういったことに時間をかけているよりは、サクッと有料のテーマを購入して、デザインに悩む時間をブログを書く時間に回した方がいいよ、という情報に納得し、有料テーマを使うことを視野に入れて、テーマ探しをすることになりました。
3. 好きなブログを見つけてテーマを調べる
ブログを長くやっていると、参考にしたいブログが自分の中で蓄積されてきます。
ぼくの場合、下記2つのブログがデザイン的にも内容的にもお気に入りブログとなっていました。
そして、こんなブログにしたいなぁと思い、これってどんなテーマ使ってるんだろ?という疑問がわいてきました。
で、色々調べていると、これまた便利なページがあるもので、URLを入力すると、そのブログのテーマ名がわかるという、驚愕のサイトを見つけました。そのサイトは、こちら。
これで二つのブログのテーマを調べてみたところ、なんと、二つとも「stork」というテーマが出てくるではありませんか(2017年12月当時の情報。現在は変わっているかもしれません)。
4. storkに惹かれた理由
お気に入りのブログのテーマが両方とも「stork」だった。
この瞬間、これを購入したいという気持ちが強くなったわけですが、やはり有料。
本当にこれでいいのかという不安もよぎります。
そこで下記「stork」の紹介ページを見てみると。
『スマートフォンでの使用感にとことんこだわり、見た目のインパクトよりも「使いやすさ」「読みやすさ」にこだわりました。見た目は当然のこと、機能的にも徹底的にモバイルファーストにこだわりました。』
(上記「stork」紹介ページより抜粋)
とのこと。
普段、ブログはパソコンで更新しているのだけど、ワードプレスは(というかほとんどのウェブページがそうだと思うけど)、パソコンでの見え方、タブレットでの見え方、そしてスマホでの見え方、すべてが異なるとのこと。
これら全てで見やすいことが、読者さん的にも、SEO的にも、超重要。
この辺り、全てでの見え方を意識するなんて、大変すぎる!
そこをやってくれるなんて、最高!
そのほかにも、紹介ページを読めば読むほどいいなと思い、こちらのテーマを購入したのでした。
5. 使ってみての感想
一言で言うと、不満は全くありません。
storkサイコー、買ってよかった!
と思ってます。
さらに、最近ブログを始めた友達から、こんなことを聞かれました。
「トップページの記事のアイキャッチ画像の右上、黄色い字で書かれたカテゴリって、どうやって表示するの?」
けっこう気に入っている、この黄色い字で書かれたカテゴリですが、これ、意識して自分で設定したわけではなく、ストークを導入したら自動的にこうなっていました。
このとき気がつきました。
これって、ストークの標準機能だったのか!
と。
彼の指摘により、ますますこのテーマ「stork」が気に入ったのでした。
日々更新するブログですから、ブログに対する愛着というのは、とても重要です。
そんな意味でも、この「stork」は、おススメですよ。


















コメントを残す